728x90
먼저 코딩을 하기에 앞서 필요한 템플릿을 만들어 주세요

fcuser > templates > base.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
{% block contents %}
{% endblock %}
</div>
</body>
</html>
|
fcuser > template > index.html
|
1
2
3
4
5
6
|
{% extends "base.html" %}
{% block contents %}
Hello world!
{{ email }}
{% endblock %}
|
fcuser > template > register.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
{% extends "base.html" %}
{% block contents %}
<div class="row mt-5">
<div class="col-12 text-center">
<h1>회원가입</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
{{ error }}
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
<input type="{{ field.field.widget.input_type }}" class="form-control" id="{{ field.id_for_label }}"
placeholder="{{ field.label }}" name="{{ field.name }}" />
</div>
{% if field.errors %}
<span style="color: red">{{ field.errors }}</span>
{% endif %}
{% endfor %}
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
</div>
{% endblock %}
|
fcuser > template > login.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
{% extends "base.html" %}
{% block contents %}
<div class="row mt-5">
<div class="col-12 text-center">
<h1>로그인</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
{{ error }}
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
<input type="{{ field.field.widget.input_type }}" class="form-control" id="{{ field.id_for_label }}"
placeholder="{{ field.label }}" name="{{ field.name }}" />
</div>
{% if field.errors %}
<span style="color: red">{{ field.errors }}</span>
{% endif %}
{% endfor %}
<button type="submit" class="btn btn-primary">로그인</button>
</form>
</div>
</div>
{% endblock %}
|
그리고 나서 fcuser 앱에 "forms.py" 를 생성해주세요.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
from django import forms
from django.contrib.auth.hashers import check_password, make_password
from .models import Fcuser
class RegisterForm(forms.Form):
email = forms.EmailField(
error_messages={
'required': '이메일을 입력해주세요.'
},
max_length=64, label='이메일'
)
password = forms.CharField(
error_messages={
'required': '비밀번호를 입력해주세요.'
},
widget=forms.PasswordInput, label='비밀번호'
)
re_password = forms.CharField(
error_messages={
'required': '비밀번호를 입력해주세요.'
},
widget=forms.PasswordInput, label='비밀번호 확인'
)
def clean(self):
cleaned_data = super().clean()
email = cleaned_data.get('email')
password = cleaned_data.get('password')
re_password = cleaned_data.get('re_password')
if password and re_password:
if password != re_password:
self.add_error('password', '비밀번호가 서로 다릅니다.')
self.add_error('re_password', '비밀번호가 서로 다릅니다.')
else:
fcuser = Fcuser(
email=email,
password=make_password(password)
)
fcuser.save()
class LoginForm(forms.Form):
email = forms.EmailField(
error_messages={
'required': '이메일을 입력해주세요.'
},
max_length=64, label='이메일'
)
password = forms.CharField(
error_messages={
'required': '비밀번호를 입력해주세요.'
},
widget=forms.PasswordInput, label='비밀번호'
)
def clean(self):
cleaned_data = super().clean()
email = cleaned_data.get('email')
password = cleaned_data.get('password')
if email and password:
try:
fcuser = Fcuser.objects.get(email=email)
except Fcuser.DoesNotExist:
self.add_error('email', '아이디가 없습니다.')
return
if not check_password(password, fcuser.password):
self.add_error('password', "비밀번호를 틀렸습니다.")
else:
self.email = fcuser.email
|
fcuser > views.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
from django.shortcuts import render
from django.views.generic.edit import FormView
from .forms import RegisterForm, LoginForm
# Create your views here.
def index(request):
return render(request, 'index.html', { 'email': request.session.get('user') })
class RegisterView(FormView):
template_name = 'register.html'
form_class = RegisterForm
success_url = '/'
class LoginView(FormView):
template_name = 'login.html'
form_class = LoginForm
success_url = '/'
def form_valid(self, form):
self.request.session['user'] = form.email
return super().form_valid(form)
|
url 연결
fc_django > urls.py
|
1
2
3
4
5
6
7
8
9
10
11
|
from django.contrib import admin
from django.urls import path
from fcuser.views import index, RegisterView, LoginView
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
path('register/', RegisterView.as_view()), #클래스는 .as_view() 를 해주어야 함
path('login/', LoginView.as_view())
]
|
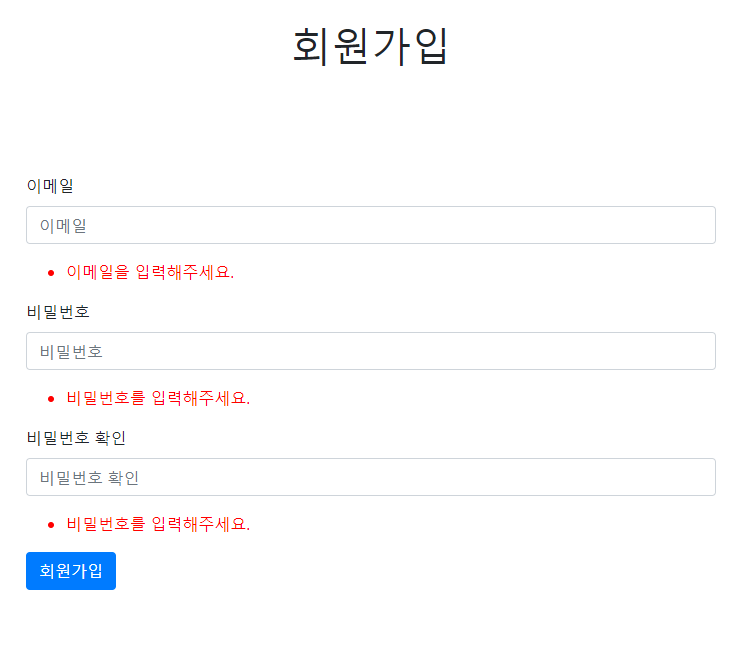
python manage.py runserver 해주시면 확인해 보시면
127.0.0.1:8000/register/ 주소로 들어가보시면 회원가입 페이지가 나올거에요 그리고 형식에 맞게 입혁하지 않을 경우 아래와 같이 에러 메세지 출력 되시는거 확인하실수 있으세요

127.0.0.1:8000/login/ 들어가시면 로그인 화면이 나올거고 형식에 맞지 않게 입력 할 경우 forms.py에서 설정해 놓은 에러 메세지가 출력 되시는 걸 확인하실수 있습니다.

그리고 회원가입 한 아이디로 로그인 하시면 아래와 같이 Hello world! 문구와 계정 이메일이 보입니다!

728x90
'Python & Django > Django Framework 실전' 카테고리의 다른 글
| [Decorator] - 페이지 권한 쉽게 설정하기 (0) | 2020.08.16 |
|---|---|
| [view] 상품 주문하기, 주문 정보 조회하기 (0) | 2020.08.12 |
| [view] 상품 등록하기, 상세 보기 (0) | 2020.07.30 |
| [view] 상품 목록 만들기 (0) | 2020.07.27 |
| [설정] Model, Admin 구성하기 (0) | 2020.07.21 |




댓글